Вопрос, вероятно, по стилю оформления диаграммы.
Что если...
===
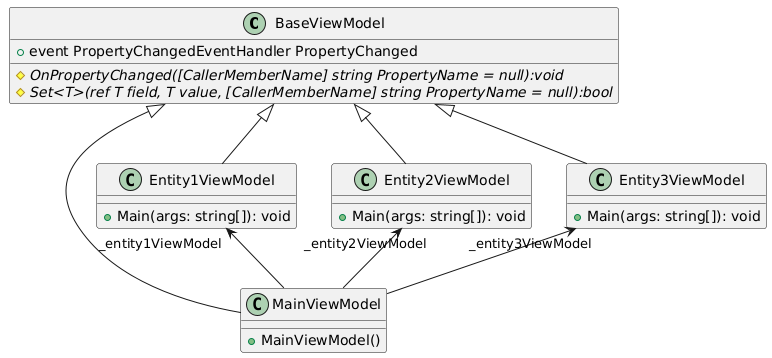
@startuml
class BaseViewModel {
+ event PropertyChangedEventHandler PropertyChanged
# OnPropertyChanged([CallerMemberName] string PropertyName = null):void {abstract}
# Set<T>(ref T field, T value, [CallerMemberName] string PropertyName = null):bool {abstract}
}
class MainViewModel {
+ MainViewModel()
}
class Entity1ViewModel {
+ Main(args: string[]): void
}
class Entity2ViewModel {
+ Main(args: string[]): void
}
class Entity3ViewModel {
+ Main(args: string[]): void
}
BaseViewModel <|-- MainViewModel
BaseViewModel <|-- Entity1ViewModel
BaseViewModel <|-- Entity2ViewModel
BaseViewModel <|-- Entity3ViewModel
Entity1ViewModel "_entity1ViewModel" <-- MainViewModel
Entity2ViewModel "_entity2ViewModel" <-- MainViewModel
Entity3ViewModel "_entity3ViewModel" <-- MainViewModel
@enduml
===